最近有一个网站监控的需求,需要在目标网站出现故障时第一时间通过邮件等方式被告知。期间写过小程序,但需要一个24小时在线的服务器作为载体运行它遂放弃。现在发现Github上的一个开源项目通过第三方探测机构的API结合GitHub静态页面的方式对网站进行监控,既美观又能解决服务器的问题。记录一下搭建过程,备忘。
0x01 注册Uptime Robot账号
Uptime Robot是一个国外的一个网站监控服务,每5分钟检查一次我们需要监控的网站,最多可以免费检查50个站点,免费版本已经完美满足我的需求。首先进行注册,注册完成后点击左上角 Add New Monitor
可以看到支持Http(s)、关键字、端口、Ping等监控方式,根据需求自行进行选择。我这里需要监控的都是网站域名所以选择Http(s)方式
这里有Name和URL两项需要自定义,右边有勾选邮箱通知的选项,之后直接右下角创建即可。
0x02 获取API Keys
创建完Monitor后点击My Settings可以看到获取的API Key分两种,Specific API和Read-Only API。简单理解就是通过页面展示时Specific API针对单一的Monitor,你添加哪个API就展示哪个Monitor的状态,而Read-Only API就是针对整个账号的,你添加的所有Monitor状态都会一起展示出来。建议直接生成一个Read-Only Key,简单方便,之后会用到这个KEY。
0x03 利用Github搭建展示页面
其实上面勾选了邮箱通知后已经可以满足一部分人的需求了(当网站Down掉时会自动发送邮件提醒),不过通过网页的形式进行展示能更加直观的反应监控期间网站的运行情况。利用Cloudflare和Github进行搭建可以直接进行"白嫖",域名和服务器啥都不需要,全网都能访问查看。
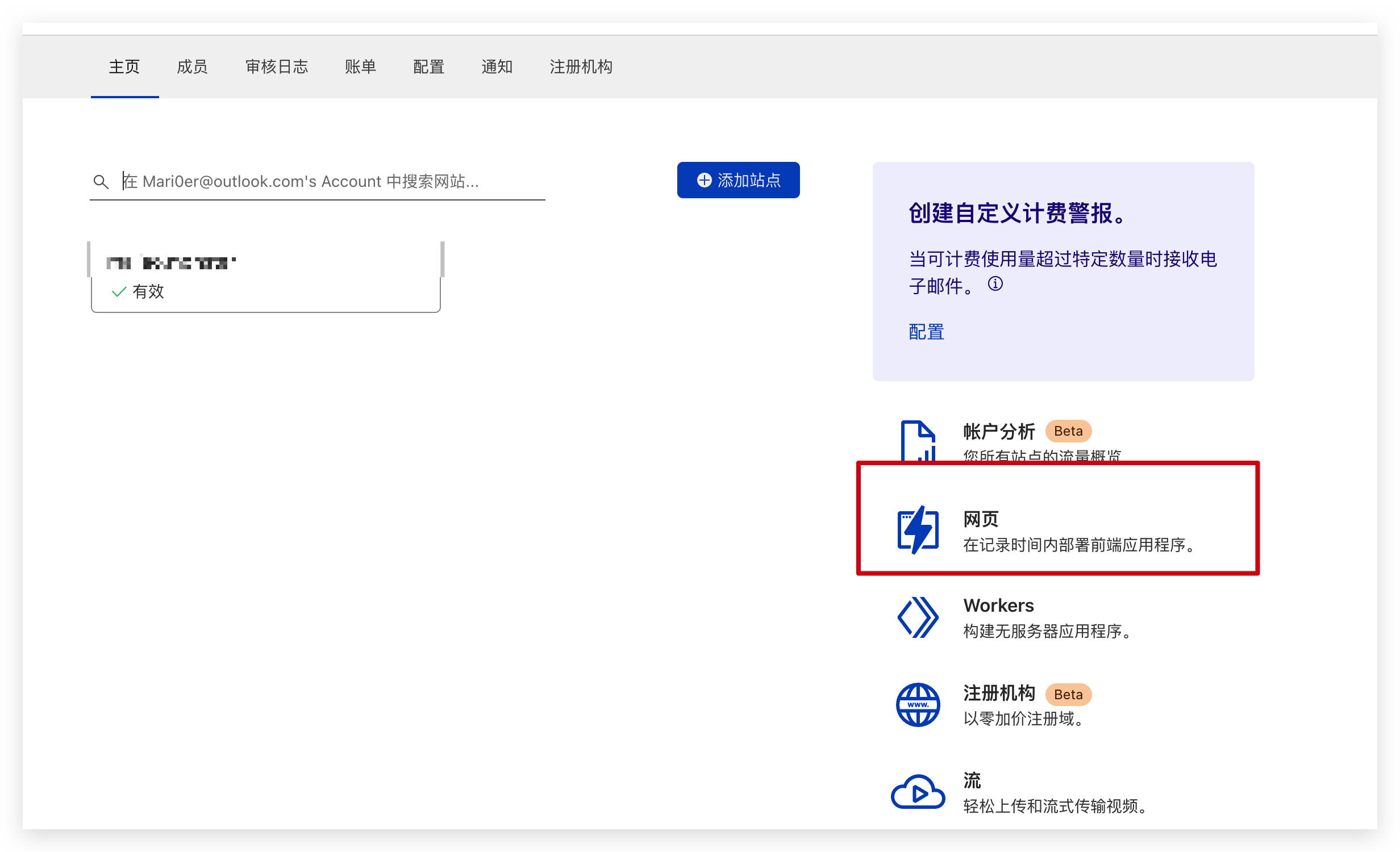
首先fork作者的github项目至自己的账号,随后登录CF账号,点击网页进行部署(下面的Workers后面会用到)

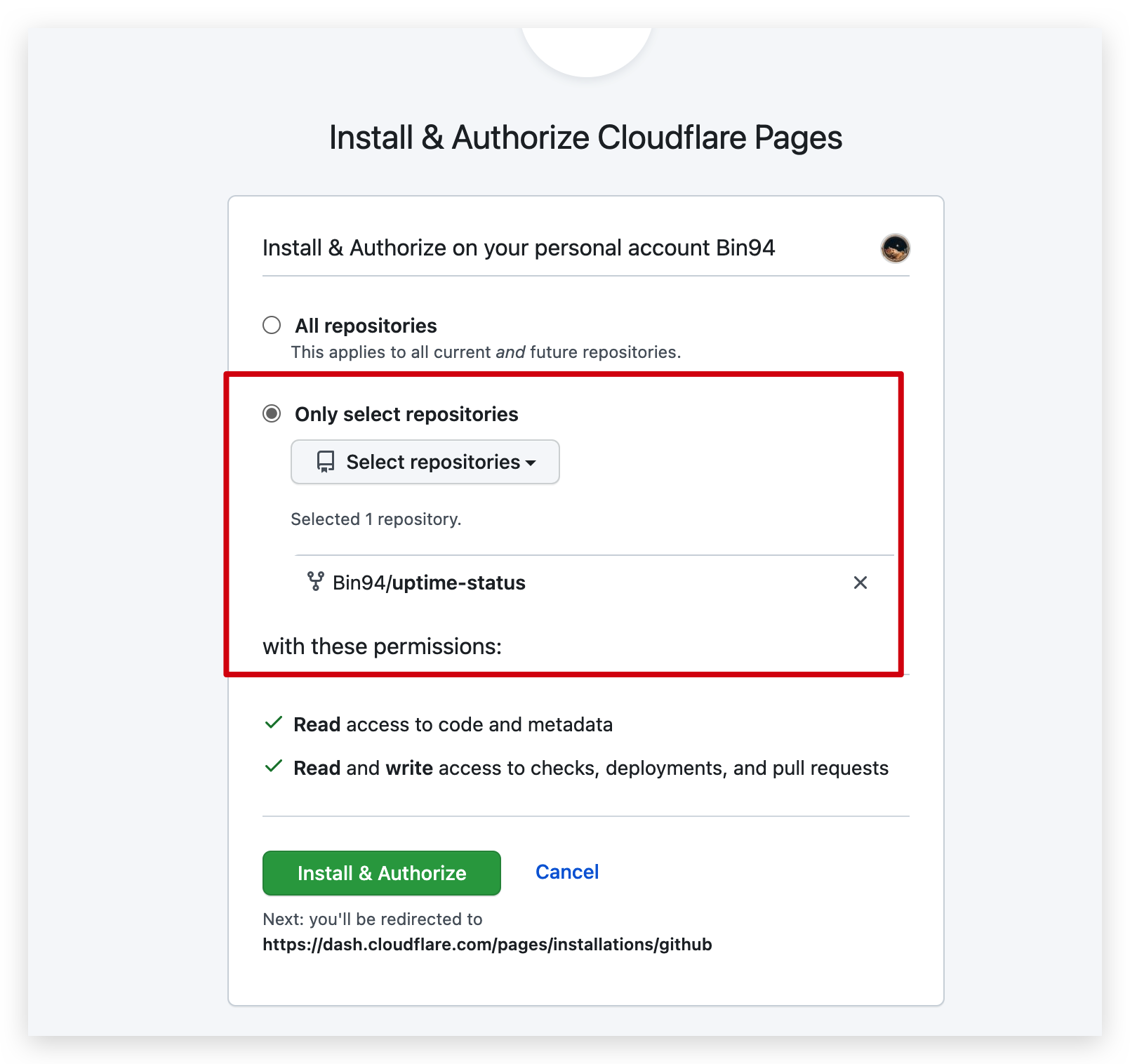
绑定自己的Github账号后点击创建项目,选择自己刚刚fork的项目,点击Authorize进行授权

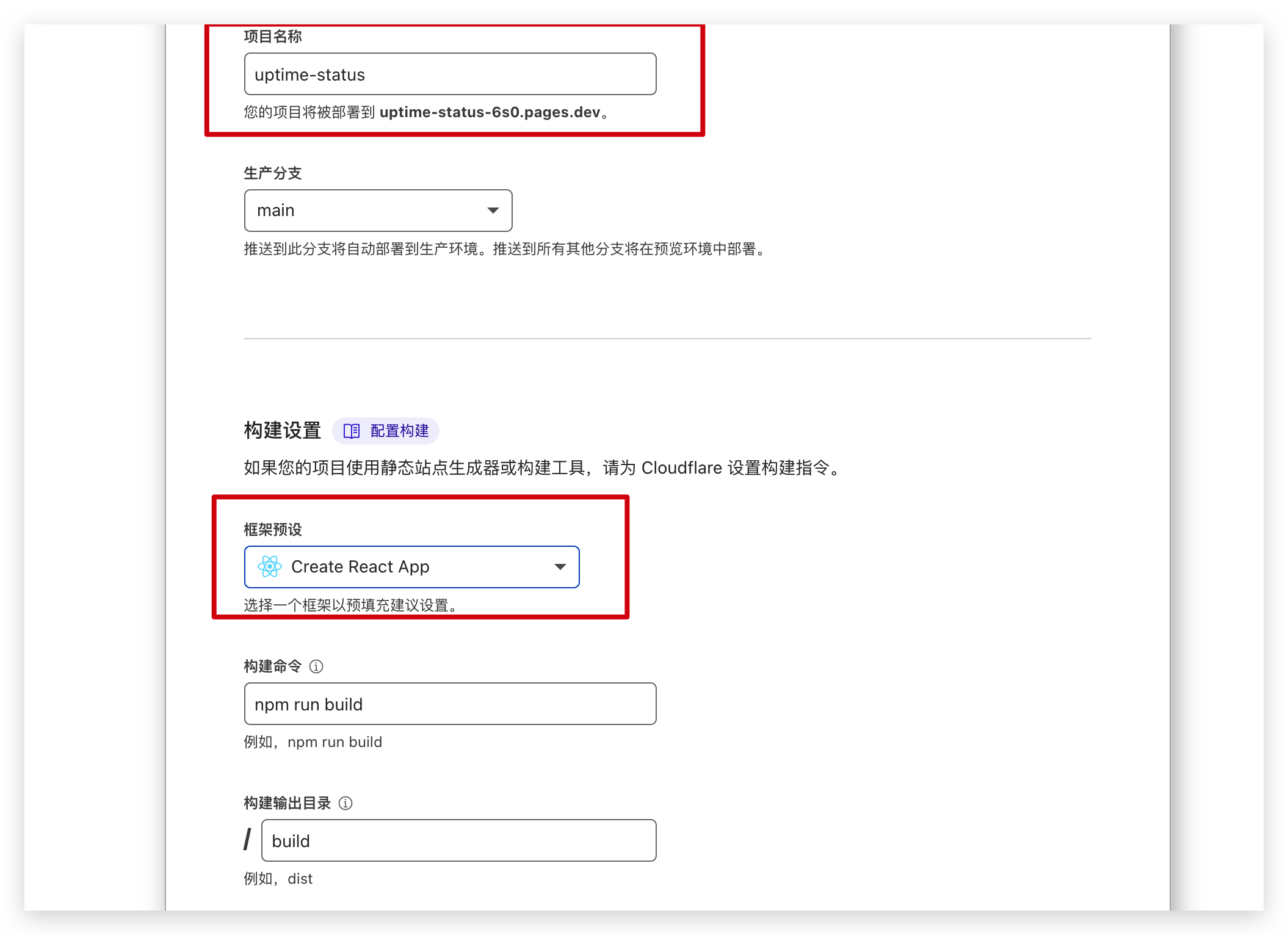
部署配置这里,项目名称对应相应的域名(名称.pages.dev),根据需要修改为你想要的域名。当然你也可以通过CF绑定自己的域名进行访问(这里就不演示了),之后等待部署完成即可。

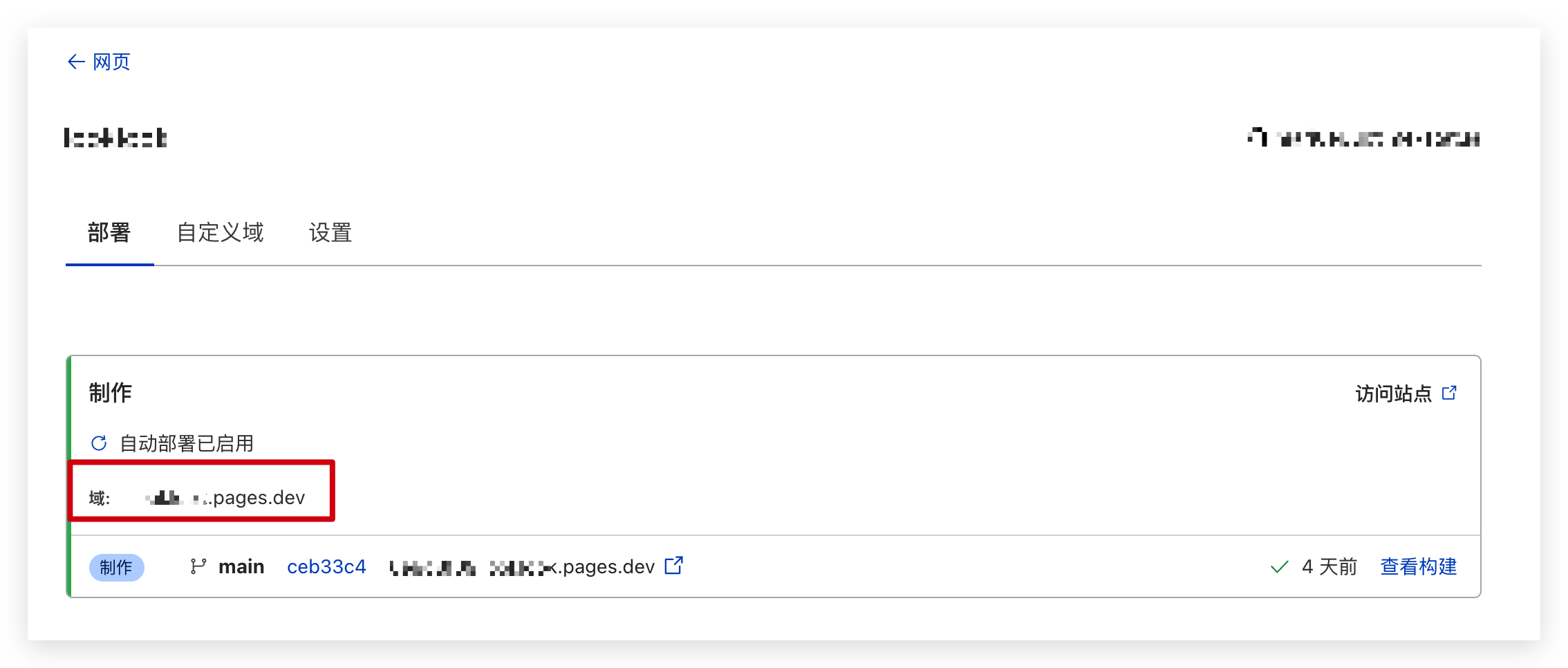
部署完成后通过域名即可进行访问(此时访问的是Github作者的监控页面,很好理解,你没绑定自己的API)

0x04 利用CF对API进行代理
网上反馈存在API跨域问题,具体表现为监控页面一直处于转圈状态刷新不出来,修改/public/config.js文件里的ApiKeys为你之前获取的API Key,访问域名大概率一直转圈。
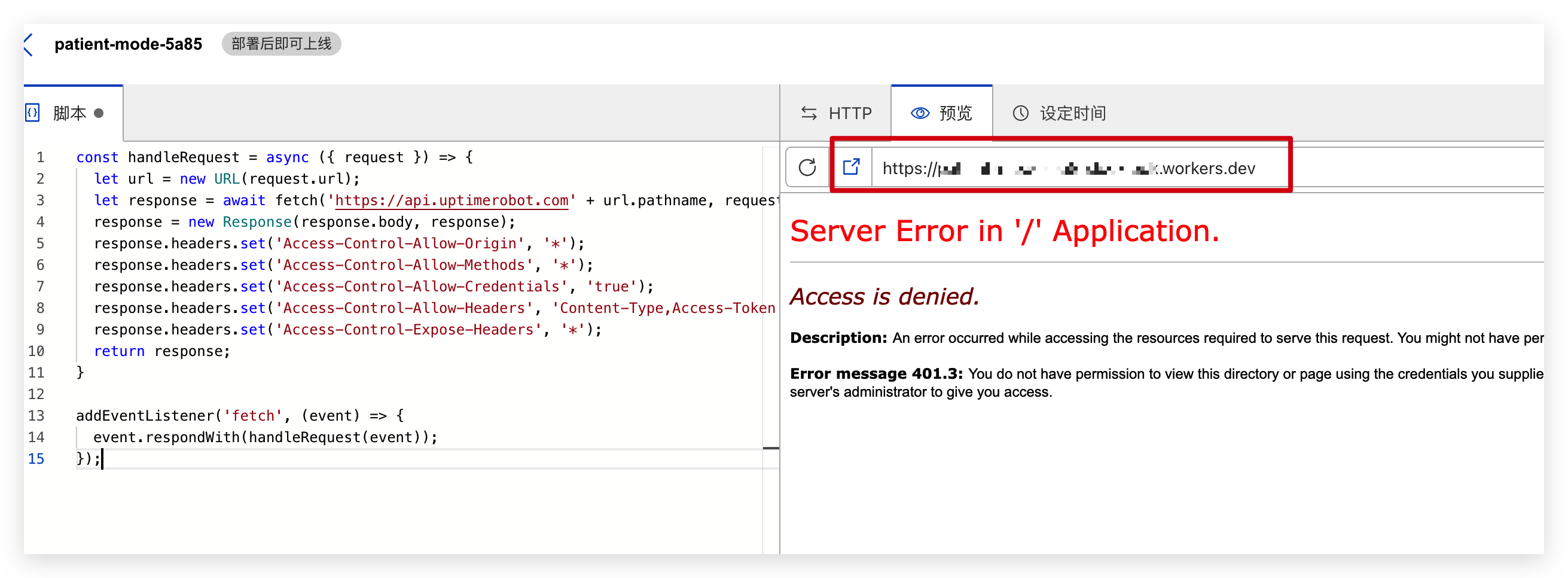
解决办法也很简单,登录CF,点击主页上Workers-->创建Worker,删除左边的代码,修改为如下的代码。
const handleRequest = async ({ request }) => {
let url = new URL(request.url);
let response = await fetch('https://api.uptimerobot.com' + url.pathname, request);
response = new Response(response.body, response);
response.headers.set('Access-Control-Allow-Origin', '*');
response.headers.set('Access-Control-Allow-Methods', '*');
response.headers.set('Access-Control-Allow-Credentials', 'true');
response.headers.set('Access-Control-Allow-Headers', 'Content-Type,Access-Token');
response.headers.set('Access-Control-Expose-Headers', '*');
return response;
}
addEventListener('fetch', (event) => {
event.respondWith(handleRequest(event));
});
右边可能提示报错,不用管它,记录右边出现的URL链接(ApiDomain),直接保存并部署即可。

0x05 修改config文件
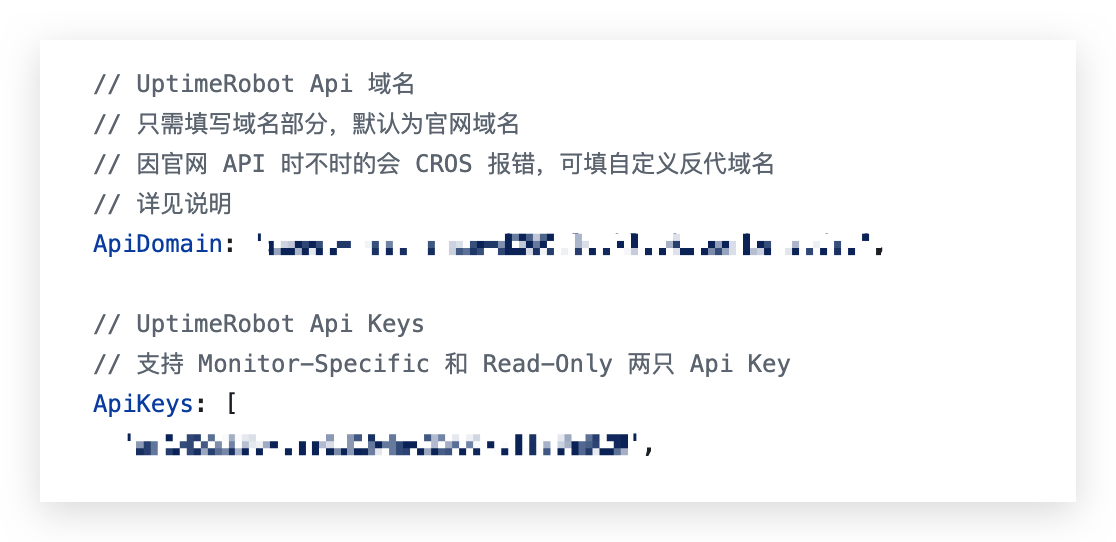
最后还需要修改/public/config.js文件两处参数,这两个参数上面都记录过。之后通过域名就可以看到刚刚添加的Monitor了,以后添加新的Monitor也都会自动出现在当前页面里。

作者: Mari0er
链接: https://mari0er.club/post/monitor.html
版权: 本博客所有文章除特别声明外,均采用CC BY-NC-SA 4.0 许可协议。转载请注明出处!!